Конструктор карти
Ви можете легко додати нашу карту до себе на сайт. Є два варіанти додавання карти: динамічний і статичний. Динамічна карта дозволяє користувачеві взаємодіяти з нею. Статична карта є просто зображенням, на якому можуть бути відображені Ваші об'єкти.
Створення карти
Для додавання карти до себе на сайт необхідно виконати декілька дій:
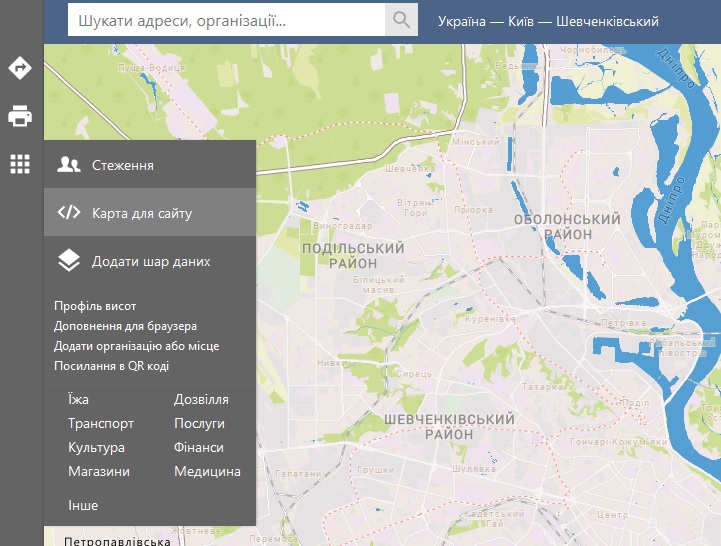
- Скористайтеся конструктором карт на нашому сайті http://maps.visicom.ua для отримання посилання. Для цього на сайті в панелі меню зліва виберіть «Додатково». У підменю виберіть пункт «Карта для сайту».

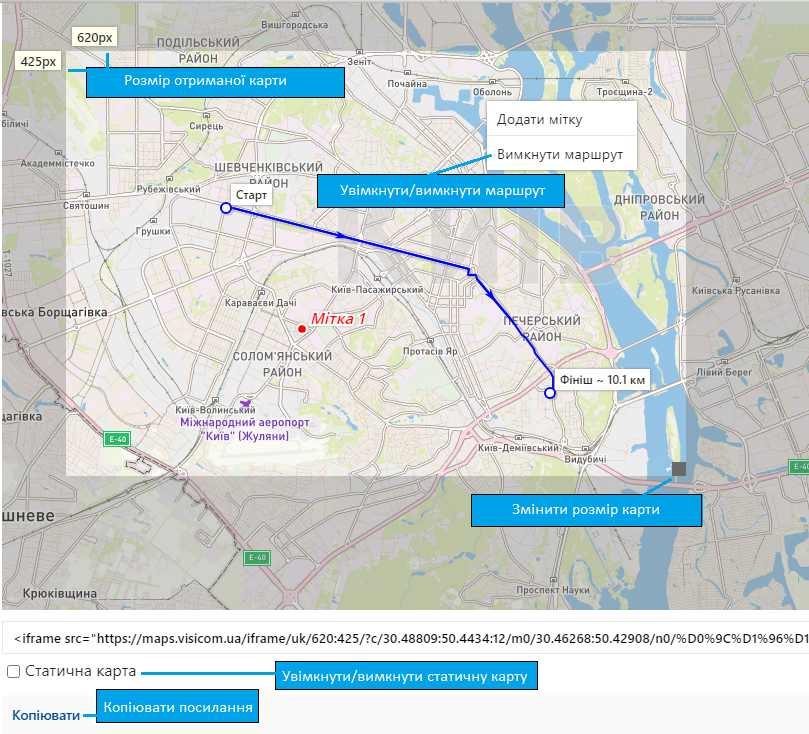
- У вікні конструктора ви можете змінювати наступні параметри карти:
- Розмір карти. Для зміни розміру перетягуйте чорний квадрат, який знаходиться в правому нижньому кутку. Розмір майбутньої карти відображається у верхньому лівому кутку.
- Додати ваші об'єкти на карту. При натисканні правою кнопкою миші на карті, виберіть пункт «Додати мітку». Для кожної мітки можна вказати назву. Встановлену позначку можна перетягнути в інше місце. Для видалення мітки натисніть на ній правою кнопкою миші і виберіть пункт «Видалити мітку».
- Додати побудову маршруту на карті. При натисканні правою кнопкою миші на карті, виберіть пункт «Включити маршрут». Маршрут працює тільки для динамічної карти, тому при встановленій «галочці» «Статична карта» побудову маршруту додати не можливо. Для відключення побудови маршруту натисніть правою кнопкою миші на мапі та виберіть пункт «Вимкнути маршрут». Побудова маршруту в браузері клієнта буде виконуватися відповідно до правил:
- Якщо не встановлено жодної мітки, то маршрут прокладається між зазначеними при побудові карти точками;
- При наявності міток і включеної геолокації маршрут будується від місця розташування користувача до найближчої мітки;
- При наявності міток і відключеної геолокації маршрут прокладається між зазначеними при побудові карти точками.
- Тип карти. Якщо встановлена «галочка» «Статична карта», то отримане посилання буде вказувати на зображення карти. Користувач не зможе взаємодіяти з цим зображенням (перетягувати, збільшувати, зменшувати). На статичній мапі назва міток не відображається, тільки номер мітки.

Додавання карти на сайт
Після установки всіх необхідних параметрів карти натисніть внизу кнопку «Копіювати». Код посилання буде скопійований в буфер обміну.
Для динамічної карти вставте скопійований код у себе на сторінці сайту, в місце куди б ви хотіли додати карту. Нижче наведено приклад коду вашої сторінки з доданою динамічної картою:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<!-- Скопійований код -->
<iframe src="https://maps.visicom.ua/iframe/uk/745:490/?c/30.45444:50.44657:11/m0/30.485:50.45313/n0/%D0%BC%D0%B5%D1%82%D0%BA%D0%B01/m1/30.47401:50.5191/n1/%D0%BC%D0%B5%D1%82%D0%BA%D0%B02/m2/30.51178:50.43258/n2/%D0%BC%D0%B5%D1%82%D0%BA%D0%B03/r0/30.46371:50.42383/r1/30.47539:50.5191/" width="745" height="490" scrolling="no" frameborder="0"></iframe>
<!-- ----------------- -->
</body>
</html>
Для статичної карти вставте скопійований код у себе на сторінці сайту в атрибут src тега img в місце, куди б ви хотіли додати карту. Нижче наведено приклад коду вашої сторінки з доданою статичною картою:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<!-- Скопійований код посилання в атрибут src тега img -->
<img src="https://maps.visicom.ua/uk/image/planet3?z=12&c=30.55607,50.4527&s=800x500&style=base_ru&m1=30.49152,50.46515&m2=30.62336,50.46209&m3=30.59521,50.47848&m4=30.45994,50.4188&m5=30.46131,50.46319" />
<!-- ----------------------------------------------- -->
</body>
</html>