Пошуковий віджет
Даний віджет дозволяє додати на ваш сайт пошук різних об'єктів за адресою, координатами, назвою чи іншими параметрами. Ви також можете додати свої власні об'єкти для пошуку. Також цей віджет легко комбінувати з нашою картою. Ви можете ознайомитися з кодом віджету на нашій сторінці GitHub.
Увага! Якщо віджет використовується у відкритому доступі (публічний сайт), необхідно подбати про захист API-ключів.
Ключ "Visicom Tiles" слід обмежити за доменом (HTTP Referrer) у кабінеті Visicom, вказавши адресу сайту, на якому розміщено віджет.
Ключ "Visicom Data API" не рекомендується використовувати безпосередньо у браузері. Для його захисту необхідно налаштувати серверний проксі та виконувати всі запити до Data API через власний бекенд.
Підготовка сторінки
Для підключення віджета необхідно виконати декілька кроків:
- Отримати ключ доступу до сервісів «Visicom Tiles» та «Visicom Data API».
- У розділі
headсторінки підключити СSS файл зі стилями віджету
<link rel="stylesheet" href="https://api.visicom.ua/apps/visicom-autocomplete.min.css">
- Додати завантаження коду, бажано перед замикаючим тегом
body.
<script src="https://api.visicom.ua/apps/visicom-autocomplete.min.js"></script>
- Визначити
divв якому буде відображено віджет. Наявність елементу з тегом<a>обов'язкова. Цей елемент зникне при ініціалізації.
<div id="visicom-autocomplete">
<a href="https://api.visicom.ua/" target="_blank">© Visicom</a>
</div>
Ініціалізація віджета
Для ініціалізації віджета необхідно вставити наступний код між тегами script:
let ac = new visicomAutoComplete({
apiKey : 'YOUR_API_KEY',
});
Не забудьте замінити YOUR_API_KEY на ключ, отриманий при реєстрації. Крім параметра apiKey є також інші корисні опції. На даний момент підтримуються опції:
- apiKey — ваш ключ доступу до «Visicom Data API» (обов'язковий, якщо не вказані посилання для проксі)
- selector — селектор елементу, в якому створюється віджет (опціонально, default = '#visicom-autocomplete')
- width — ширина віджета (опціонально, default = '100%')
- height — висота віджета (опціонально, default = 'null')
- placeholder — текст, що виводиться при пустому полі вводу (опціонально, default = 'Search...')
- minCahrs — мінімальна кількість символів, при якому почнеться пошук (опціонально, default = 3). Чим менше число, тим більше буде використано запитів
- delay — затримка між вводом символів, за якої починається пошук, мс (опціонально, default = '150'). Чим менше число, тим більше буде використано запитів
- suggestsLimit — максимальна кількість знайдених варантів, що відображається (опціонально, default = '5')
- maxCharsInSuggest — максимальна кількість символів, що виводиться у випадаючому списку (опціонально, default = '55')
- lang — мова пошуку (опціонально, default = 'local', можна також вказати одну з: 'uk', 'en', 'ru')
- searchTextPrefix — цей текст, при пошуку, буде вставлено перед текстом із поля вводу. Так Ви можете вказати своє місто, щоб пошук відбувався біля нього (опціонально, default = '')
- onSuggestSelected — функція, котра буде викликана при виборі підказки з випадаючого списку (опціонально, default = () => console.log)
- map — створений об'єкт map (при використанні бібліотеки Leaflet) (опціонально). При виборі підказки карта відобразить це місце. Якщо не вказан, то буде викликана тільки функція onSuggestSelected
- marker — ваш власний маркер для відображення на карті (опціонально)
- proxyApiGeocodeUrl — адреса для проксування запиту типу geocode (опціонально). При цьому вам не треба вказувати ваш ключ доступу до «Visicom Data API». На ваш сервер буде відправлено GET запит з наступними параметрами: text (текст, що шукається), lang, key (API key), limit (suggestsLimit)
- proxyApiFeatureUrl — адреса для проксування запиту типу feature (опціонально). При цьому вам не треба вказувати ваш ключ для доступу до «Visicom Data API». На ваш сервер буде відправлено GET запит з наступними параметрами: feature_id (id об'єкту feature, що шукається), lang, key (API key)
- includeCategories — тільки об'єкти, що мають одну з цих категорій залишаться у результатах (опціонально, масив string, default = [])
- excludeCategories — об'єкти, що мають одну з цих категорій видаляються з результатів (опціонально, масив string, default = [])
- customFeatures — масив ваших об'єктів (опціонально). Об'єкти з цього списку будуть мати вищий пріоритет при відображенні в підказках. Кожен об'єкт в масиві повинен мати 3 поля: html (текст, що відображається в підказці), keywords (текст, який складається з ключових слів для пошуку), coords (масив з двух координат вашого об'єкту)
При використанні проксі серверу обов'язково повертати тотожний JSON об'єкт, який отримав Ваш сервер від «Visicom Data API».
При ініціалізації віджету в Javascript буде повернено об'єкт, що має наступні методи:
- clear — очищає поле вводу і всі варіанти у списку
Зразок разом з картою
<!DOCTYPE html>
<html lang="uk">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css">
<link rel="stylesheet"
href="https://api.visicom.ua/apps/visicom-autocomplete.min.css">
</head>
<body>
<div id="visicom-autocomplete">
<a href="https://api.visicom.ua/" target="_blank">© Visicom</a>
</div>
<div id="map" style="width: 800px; height: 400px;"></div>
</body>
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"></script>
<script type="text/javascript"
src="https://api.visicom.ua/apps/visicom-autocomplete.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
let map = new L.Map('map', {
center: new L.LatLng(50.455002, 30.511284),
zoom: 9,
layers: [
new L.TileLayer(
// paste below your private API key in key parameter
'https://tms{s}.visicom.ua/2.0.0/planet3/base/{z}/{x}/{y}.png?key=API_KEY',
{
maxZoom: 19,
tms: true,
attribution: 'Дані карт © АТ Візіком',
subdomains: '123'
}
)
]
});
let ac = new visicomAutoComplete({
selector: '#visicom-autocomplete',
apiKey: 'YOUR_API_KEY',
placeholder: 'Search your places...',
minChars: 3,
delay: 150,
width: '400px',
height: '35px',
map: map,
suggestsLimit: 5,
includeCategories : [],
excludeCategories : [],
maxCharsInSuggest: 55,
lang: 'local',
onSuggestSelected: suggest =>
console.log('Suggest selected: ' + (suggest.html)),
customFeatures: [{
html: 'наша фірма',
keywords: 'київ вербицького наша фірма',
coords: [50, 30],
},
{
html: 'тестовий варіант',
keywords: 'чернігів шевченко 23',
coords: [50.46537, 30.48019],
}],
});
});
</script>
</html>
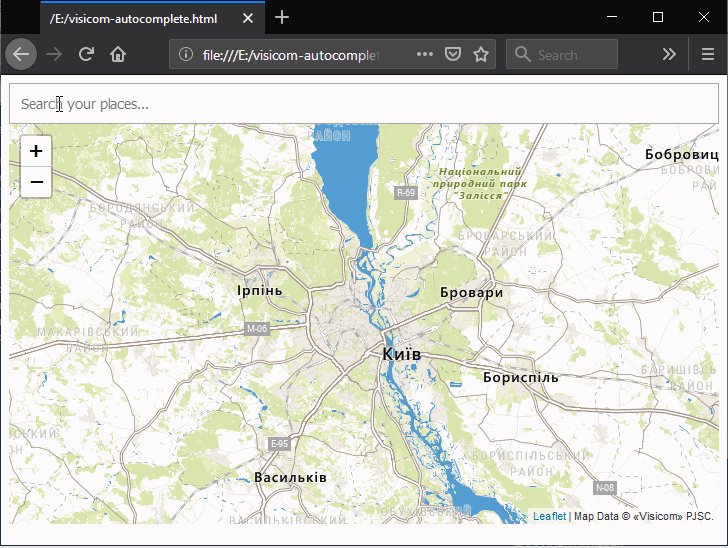
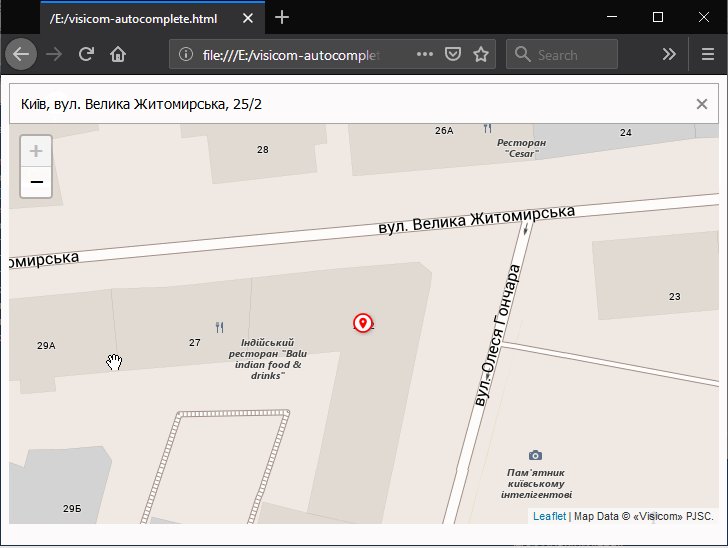
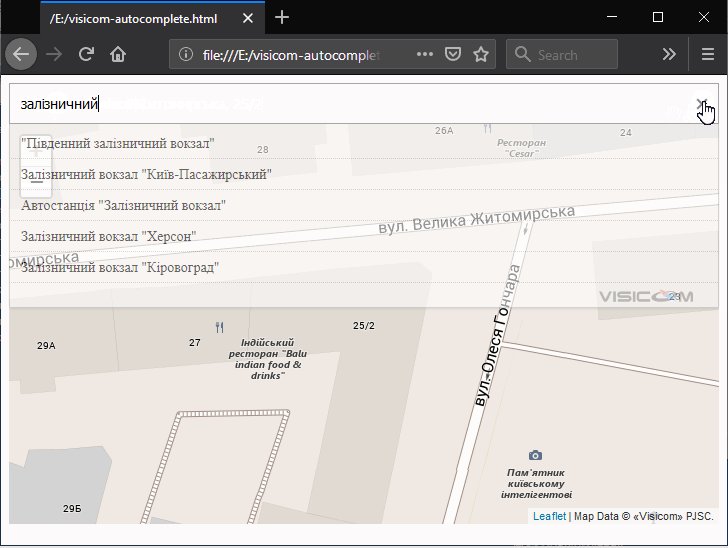
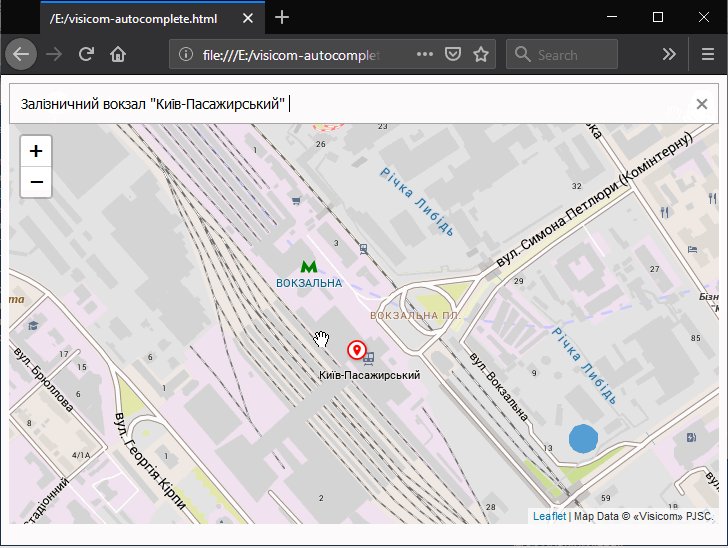
Результат