Search Widget
This widget allows you to add search for various objects by address, coordinates, name, or other parameters to your website. You can also add your own custom objects for search. This widget is also easy to combine with our map. You can view the widget code on our GitHub page.
Page Preparation
To connect the widget, you need to complete several steps:
- Get an access key to the "Visicom Tiles" and "Visicom Data API" services.
- In the
headsection of the page, connect the CSS file with widget styles
<link rel="stylesheet" href="https://api.visicom.ua/apps/visicom-autocomplete.min.css">
- Add code loading, preferably before the closing
bodytag.
<script src="https://api.visicom.ua/apps/visicom-autocomplete.min.js"></script>
- Define a
divin which the widget will be displayed. The presence of an element with the<a>tag is mandatory. This element will disappear upon initialization.
<div id="visicom-autocomplete">
<a href="https://api.visicom.ua/" target="_blank">© Visicom</a>
</div>
Widget Initialization
To initialize the widget, you need to insert the following code between script tags:
let ac = new visicomAutoComplete({
apiKey : 'YOUR_API_KEY',
});
Don't forget to replace YOUR_API_KEY with the key obtained during registration. In addition to the apiKey parameter, there are also other useful options. Currently supported options:
- apiKey — your access key to "Visicom Data API" (required if proxy links are not specified)
- selector — selector of the element in which the widget is created (optional, default = '#visicom-autocomplete')
- width — widget width (optional, default = '100%')
- height — widget height (optional, default = 'null')
- placeholder — text displayed when the input field is empty (optional, default = 'Search...')
- minCahrs — minimum number of characters at which search will start (optional, default = 3). The lower the number, the more requests will be used
- delay — delay between character input at which search starts, ms (optional, default = '150'). The lower the number, the more requests will be used
- suggestsLimit — maximum number of found options displayed (optional, default = '5')
- maxCharsInSuggest — maximum number of characters displayed in the dropdown list (optional, default = '55')
- lang — search language (optional, default = 'local', you can also specify one of: 'uk', 'en', 'ru')
- searchTextPrefix — this text will be inserted before the text from the input field during search. This way you can specify your city so that the search occurs near it (optional, default = '')
- onSuggestSelected — function that will be called when selecting a suggestion from the dropdown list (optional, default = () => console.log)
- map — created map object (when using the Leaflet library) (optional). When selecting a suggestion, the map will display this location. If not specified, only the onSuggestSelected function will be called
- marker — your own marker for display on the map (optional)
- proxyApiGeocodeUrl — address for proxying geocode type requests (optional). In this case, you don't need to specify your access key to "Visicom Data API". A GET request with the following parameters will be sent to your server: text (text being searched), lang, key (API key), limit (suggestsLimit)
- proxyApiFeatureUrl — address for proxying feature type requests (optional). In this case, you don't need to specify your key for access to "Visicom Data API". A GET request with the following parameters will be sent to your server: feature_id (id of the feature object being searched), lang, key (API key)
- includeCategories — only objects that have one of these categories will remain in the results (optional, string array, default = [])
- excludeCategories — objects that have one of these categories are removed from the results (optional, string array, default = [])
- customFeatures — array of your objects (optional). Objects from this list will have higher priority when displayed in suggestions. Each object in the array must have 3 fields: html (text displayed in the suggestion), keywords (text consisting of keywords for search), coords (array of two coordinates of your object)
When using a proxy server, you must return an identical JSON object that your server received from "Visicom Data API".
When initializing the widget in Javascript, an object with the following methods will be returned:
- clear — clears the input field and all options in the list
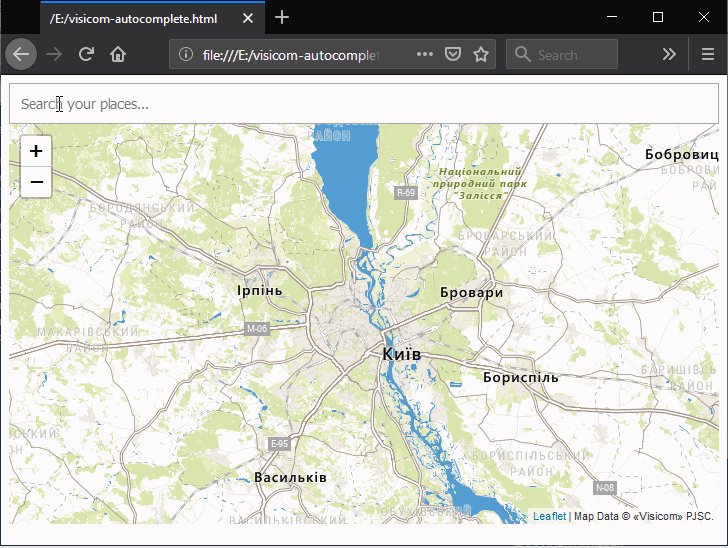
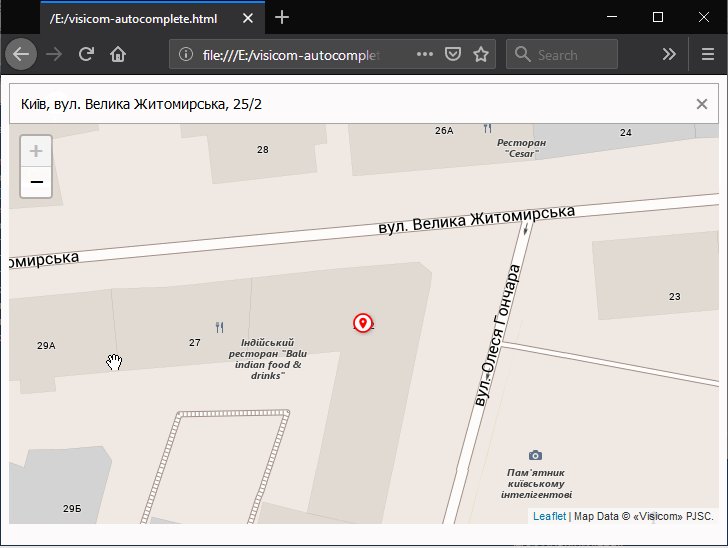
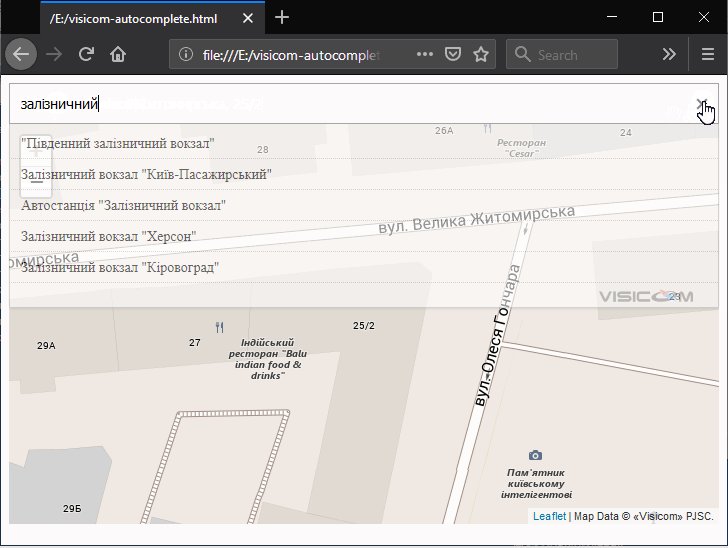
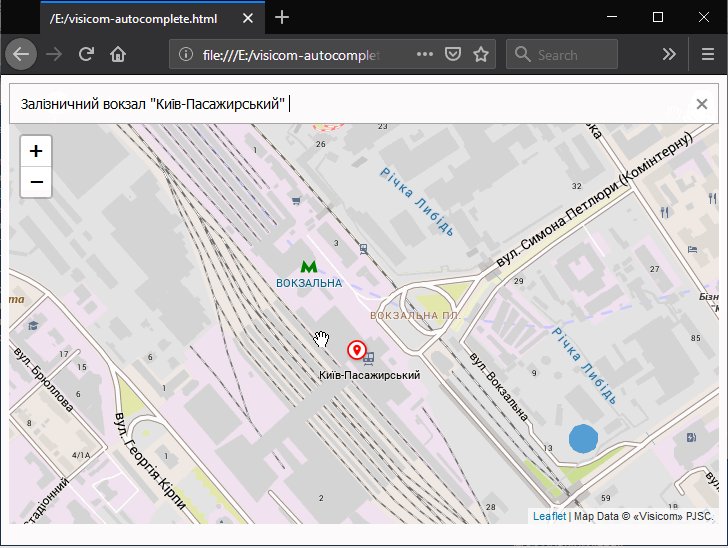
Sample with Map
<!DOCTYPE html>
<html lang="uk">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css">
<link rel="stylesheet"
href="https://api.visicom.ua/apps/visicom-autocomplete.min.css">
</head>
<body>
<div id="visicom-autocomplete">
<a href="https://api.visicom.ua/" target="_blank">© Visicom</a>
</div>
<div id="map" style="width: 800px; height: 400px;"></div>
</body>
<script src="https://unpkg.com/leaflet@1.3.4/dist/leaflet.js"></script>
<script type="text/javascript"
src="https://api.visicom.ua/apps/visicom-autocomplete.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
let map = new L.Map('map', {
center: new L.LatLng(50.455002, 30.511284),
zoom: 9,
layers: [
new L.TileLayer(
// paste below your private API key in key parameter
'https://tms{s}.visicom.ua/2.0.0/planet3/base/{z}/{x}/{y}.png?key=API_KEY',
{
maxZoom: 19,
tms: true,
attribution: 'Map data © Visicom JSC',
subdomains: '123'
}
)
]
});
let ac = new visicomAutoComplete({
selector: '#visicom-autocomplete',
apiKey: 'YOUR_API_KEY',
placeholder: 'Search your places...',
minChars: 3,
delay: 150,
width: '400px',
height: '35px',
map: map,
suggestsLimit: 5,
includeCategories : [],
excludeCategories : [],
maxCharsInSuggest: 55,
lang: 'local',
onSuggestSelected: suggest =>
console.log('Suggest selected: ' + (suggest.html)),
customFeatures: [{
html: 'our company',
keywords: 'kyiv verbytskoho our company',
coords: [50, 30],
},
{
html: 'test option',
keywords: 'chernihiv shevchenko 23',
coords: [50.46537, 30.48019],
}],
});
});
</script>
</html>
Result